
Optimiser vos images pour WordPress
Optimiser vos images WordPress améliore la vitesse de chargement, le SEO et l’expérience utilisateur grâce à des pratiques et outils adaptés.
Optimiser les images de votre site WordPress est une étape cruciale pour améliorer la vitesse de chargement, le référencement et l’expérience utilisateur. Dans cet article, nous allons explorer les meilleures pratiques et outils pour garantir que vos images soient un atout et non un frein à la performance de votre site.
Pourquoi l’optimisation des images est essentielle
Un site mal optimisé avec des images lourdes peut rapidement devenir un cauchemar. Imaginez une page d’accueil avec dix images, chacune pesant 10 Mo. Même si WordPress redimensionne vos images, une configuration inadéquate peut engendrer des temps de chargement insupportables. Sur une connexion lente ou mobile, vos visiteurs risquent d’abandonner avant même de voir le contenu.
Configurer les réglages des médias dans WordPress

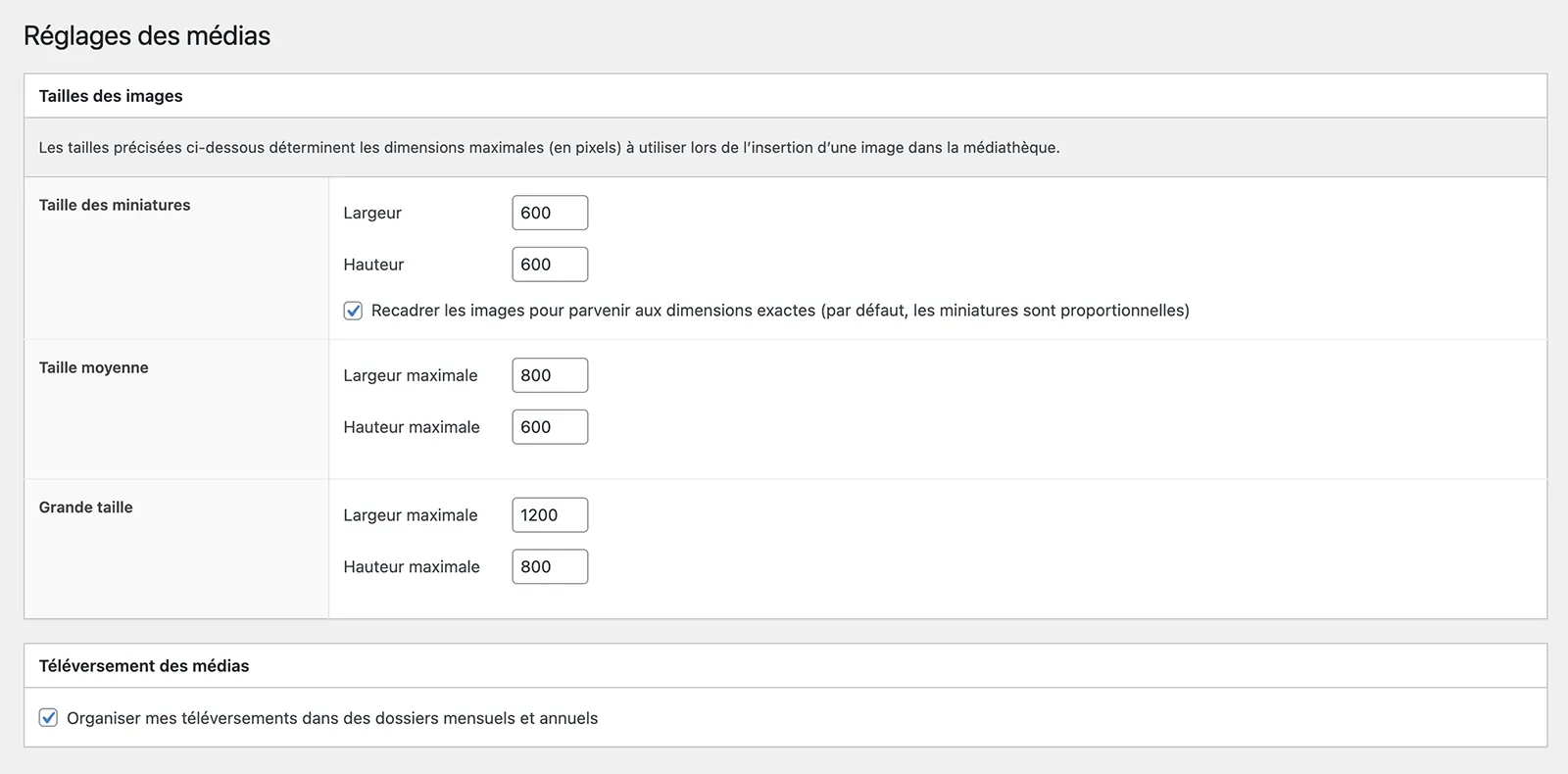
Dans la gestion de vos médias (Réglages > Média), adaptez les tailles d’image pour répondre à vos besoins :
- Miniature : 600×600 pixels avec recadrage activé.
- Taille moyenne : 800×600 pixels, idéale pour les petites images.
- Grande taille : 1200×800 pixels, parfaite pour un affichage couvrant la moitié de l’écran.
Ces réglages permettent à votre site d’appeler des images compressées et adaptées à leur usage, réduisant considérablement le poids global.
Adopter de bonnes pratiques pour vos images originales

- Dimension maximale : Limitez la largeur et la hauteur à 2400 pixels (3200 pixels pour des images pleine largeur spécifiques).
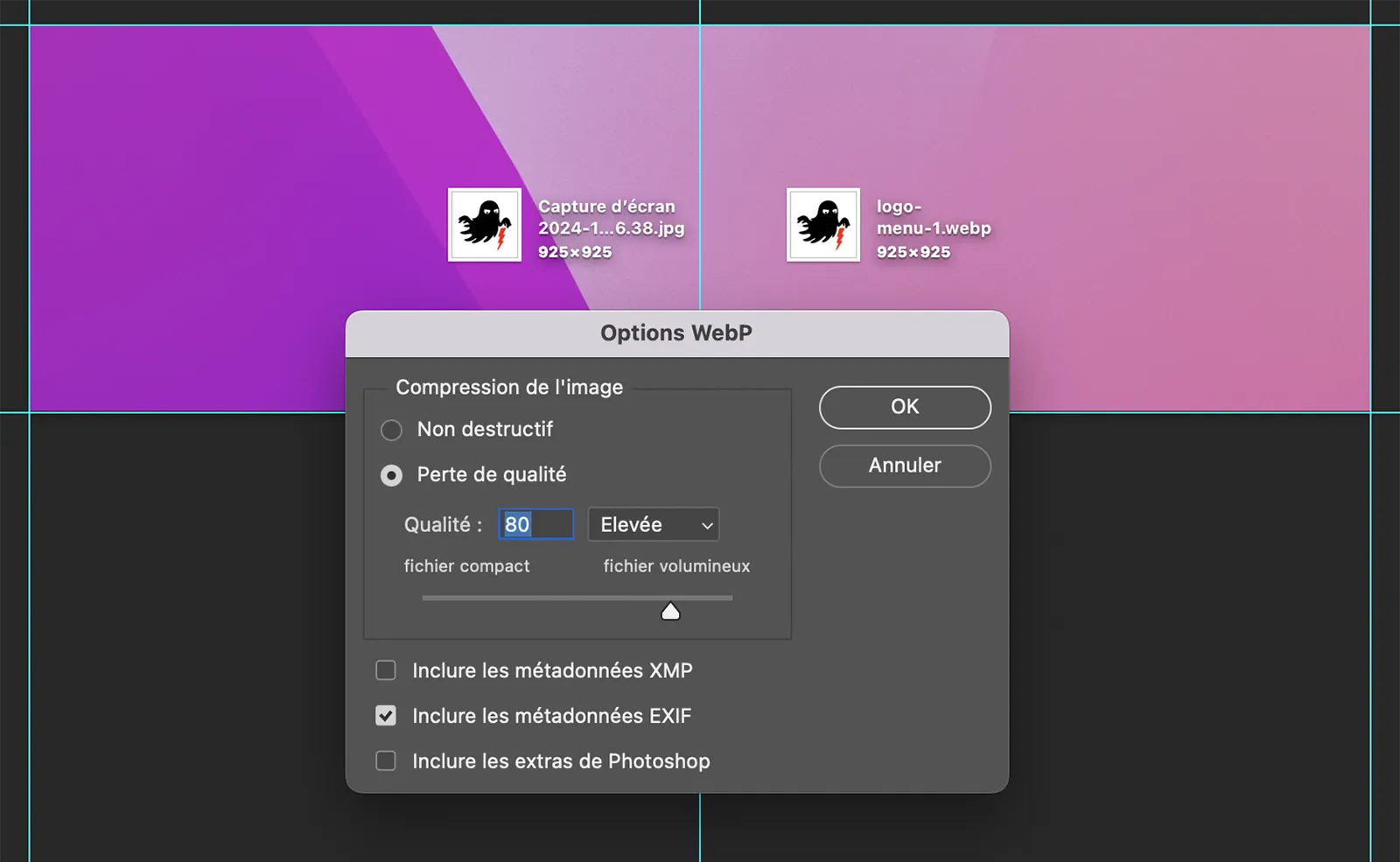
- Compression : Utilisez une qualité à 80 pour les formats WebP ou JPEG. Bannissez les PNG, sauf nécessité.
- Renommage des fichiers : Privilégiez des noms descriptifs sans espaces, majuscules ou accents, comme
image-accueil-webp.
Ces précautions simplifient la gestion des images dans votre bibliothèque et évitent les conflits avec les serveurs lors de migrations ou d’optimisations futures.
Pourquoi choisir le format WebP ?

Le WebP offre une excellente compression avec une qualité préservée. Il est particulièrement utile pour les images transparentes et peut remplacer efficacement les formats JPEG ou PNG dans la plupart des cas.

Des outils comme Imagify permettent de réduire encore le poids de vos images sans sacrifier leur qualité. Bien que d’autres extensions existent, Imagify se distingue par sa simplicité et son efficacité. Un gain de quelques Ko par image peut faire une grande différence sur un site avec des centaines de médias.
Optimiser vos images est une étape incontournable pour assurer la rapidité, la qualité et le référencement de votre site WordPress. En suivant ces conseils, vous garantissez une meilleure expérience à vos visiteurs tout en réduisant les problèmes techniques. Pour toute assistance, faites confiance à notre équipe spécialisée.
Toutes nos actualités dépannage

Les nouveautés et améliorations de WordPress 6.7
WordPress 6.7 propose un thème nouveau, des outils de gestion typographique, des améliorations de performance et de meilleures options d’accessibilité.

Pourquoi utiliser Wp-Rocket pour son site WordPress
Wp-Rocket optimise la vitesse de votre site WordPress, offrant une meilleure expérience utilisateur et des performances accrues.

Retrait ACF de WordPress.org ⚠️ Protégez votre site
Le plugin ACF a été retiré de WordPress.org. Voici comment protéger votre site contre les risques.
